HTTP Cookieを理解しよう

前回HTTPの勉強をしたので今回はHTTP Cookieを勉強してみました。
誰しも数千回は目にしたであろうCookieについて理解を深めます。
また、最後にはGoogle Chlomeで実際に使用していたCookieの値の確認なんかもやってみます。
HTTP Cookieとは
もともとのHTTP通信は、一対のリクエストとレスポンスで完結する単純なプロトコルでした。
このときクライアントが誰であっても、同じリクエストから帰るレスポンス内容は一意となります。
時代が進むにつれ、通信の利便性を考慮したよりよい通信プロトコルの策定が行われてきました。
そのうちの一つが、これまでステートレスだったHTTP通信に対し、状態を持たせてその状態に応じてレスポンスを動作させるというHTTP Cookieの仕組みです。
これにより、Webサイトでのユーザーの活動記録から、よりユーザに適したサービスを提供することが可能となります。
よくみる「Cookieを利用しますか?」の画面は、「上記のような便利な機能を使えるんだけど使います?」と聞いているようなものです。
一方でユーザの個人的な情報をサーバー側で保持することになるため、事前に利用許可を得ています。
HTTP Cookieの基本的な部分は、以下がとても分かりやすく説明してれているのでお勧めです。
HTTP Cookieの標準化
HTTP Cookieは、1994年にNetscape社が導入し、その後、1997年にはIETFが標準化のためのRFC2109を公開しました。
RFC2109では、HTTP Cookieの機能、データフォーマット、送信、保管、削除に関する規格を定めています。
現在では、RFC2109に代わるRFC 6265が策定され、現在のHTTP Cookieの標準となっています。
RFC6265では、新たにHTTP Only属性、SameSite属性、Priority属性などを定義しています。
今回はこのRFC6265を取り扱います。
HTTP Cookieプロトコル
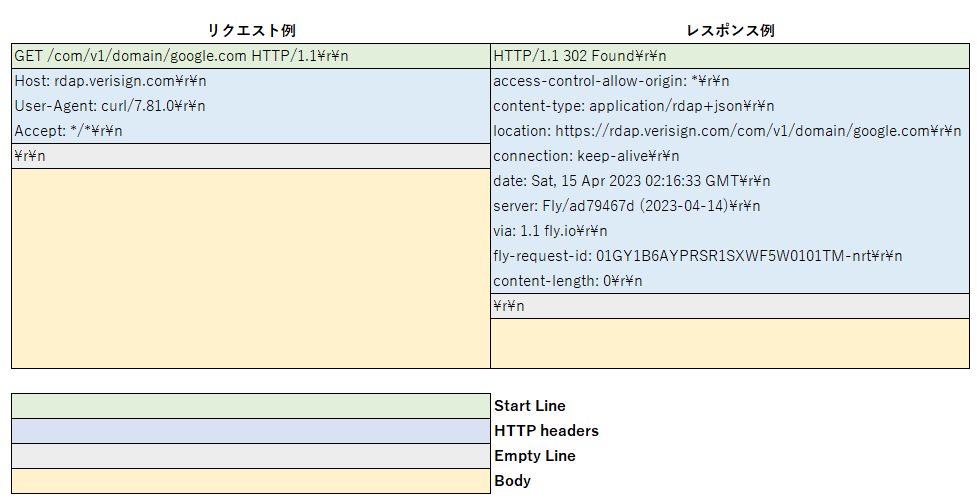
前提としてHTTPのフォーマットを確認しておいてください。
HTTP Cookieは以下のHTTP headersにて、必要なパラメータのやり取りを行います。

その他HTTPの基本的な部分については前回の記事を参考にしてください。
HTTP Cookie構文
HTTP Cookieのやりとりは、前述のHTTP headersに以下のフィールドを追加することで行います。
| field | 概要 | 使用例 |
|---|---|---|
| Set-Cookie | サーバーからクライアントにCookieを送信するために使用 | Set-Cookie: <cookie-name>=<cookie-value> Cookieの名前<cookie-name>と値<cookie-value>を指定 |
| Cookie | クライアントからサーバーにCookieを送信するために使用 | Cookie: <cookie-name>=<cookie-value> Cookieの名前<cookie-name>と値<cookie-value>を指定 |
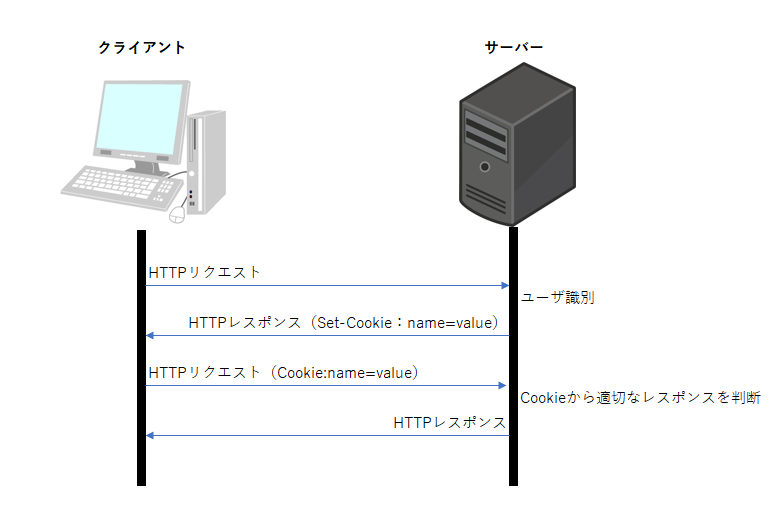
まずサーバーからクライアントへSet-Cookieフィールドを使用し、Cookieを送信します。
クライアントはリクエスト時にはCookieフィールドを使用し、事前にサーバーから取得したCookieを送信します。
サーバーはCookieからユーザーを識別し、適切なレスポンスを判断します。

Set-Cookieオプション
Set-CookieフィールドにはCookieに関する有効期限などの様々なオプションを指定することが可能です。
以下はオプションを追加する際の簡単なフォーマットになり、オプションごとに「;」で区切ります。
Set-Cookie:<cookie-name>=<cookie-value>; option1 = option-value1; option2 = option-value2
| field | 概要 | 使用例 |
|---|---|---|
| Expires | Cookieの有効期限を指定 | Expires=Wed, 21 Apr 2023 10:00:00 GMT 2023年4月21日10時(GMT)までCookieが有効 |
| Max-Age | Cookieの有効期限を秒単位で指定 Expiresよりも、本値が優先される | Max-Age=3600 Cookieの有効期限を3600秒(1時間)に設定 |
| Domain | Cookieが送信されるドメインを指定 Domainが指定されていない場合、Cookieを設定したドメインが自動的にドメインとして使用される | Domain=example.com example.comをドメインに指定 (www.example.com、www.corp.exampleなども含まれる) |
| Path | Cookieが送信されるパスを指定 Pathを省略した場合、Cookieを設定したページのパス以下のすべてのパスでCookieが送信される。 | Path=/example/ 同じドメイン内で /example/以下のパスにアクセスした場合にのみ、Cookieが送信される |
| Secure | CookieをHTTPS接続のみに限定する | Secure |
| HttpOnly | JavaScriptからCookieにアクセスできないようにする XSS攻撃(クロスサイトスクリプティング)などによってcookieが盗まれないようにする | HttpOnly |
Google Chromeのcookieを確認してみる
実際にGoogle Chromeでどんなcookieやオプションを扱っているのか見てみました。
以下2パターン試しましたが、実際にcookieの値まで確認できたのは後者になります。
- chromeの設定画面からのcookie確認
- chromeのデベロッパーツールからのcookie確認
chromeの設定画面からのcookie確認
普段のブラウザ利用でcookieを削除したいなどについてはこちらの方法で十分だと思います。
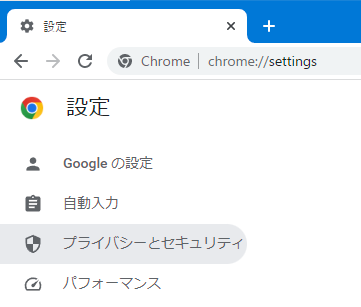
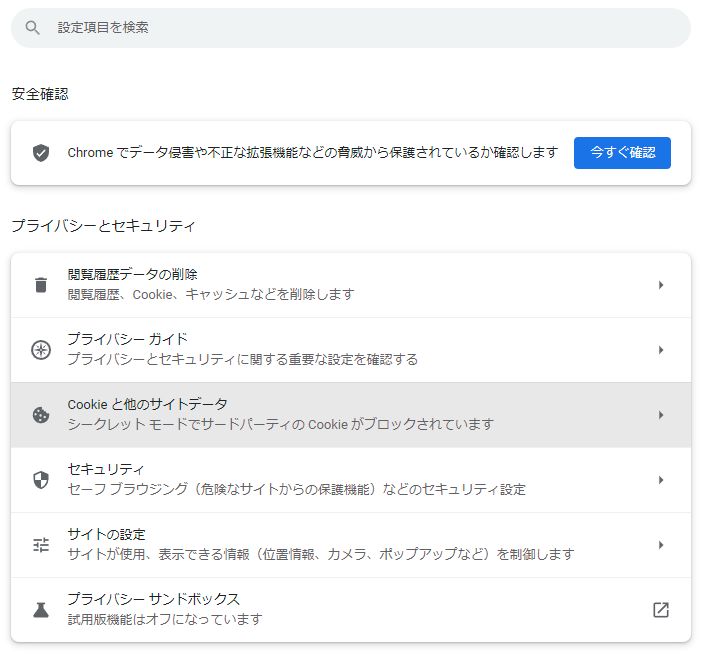
右上のメニューアイコンをクリックし、「設定」を選択し左側の「プライバシーとセキュリティ」をクリック

「Cookieとほかのサイトデータ」をクリック

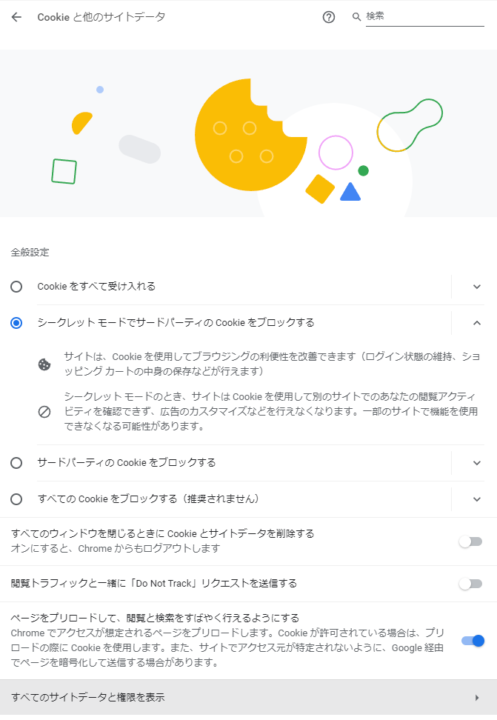
「すべてのサイトデータと権限を表示」をクリック

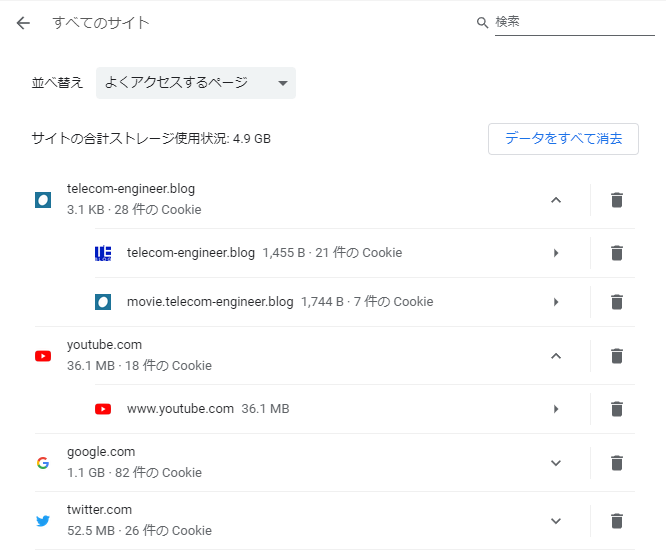
以下のようにサイトごとのcookieの確認が出来ます。
ただし、これだとcookieのサイズぐらいしかわかりません。

chromeのデベロッパーツールからのcookie確認
前述の方法では、Cookieの具体的な値までは確認できませんでした。
そこで実際にどのような値のcookieでサイトとやり取りしているのかを確認するため、Chromeのデベロッパーツールを使用してみます。
cookieを確認したいWebページに移動
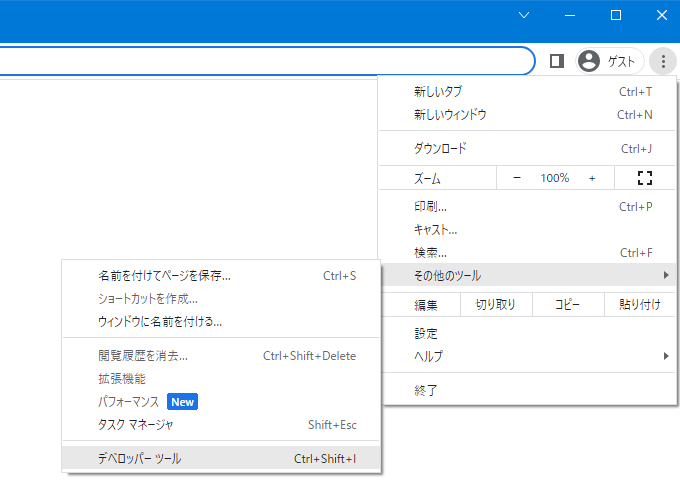
右上のメニューアイコンをクリックし、「その他のツール」「デベロッパーツール」をクリック

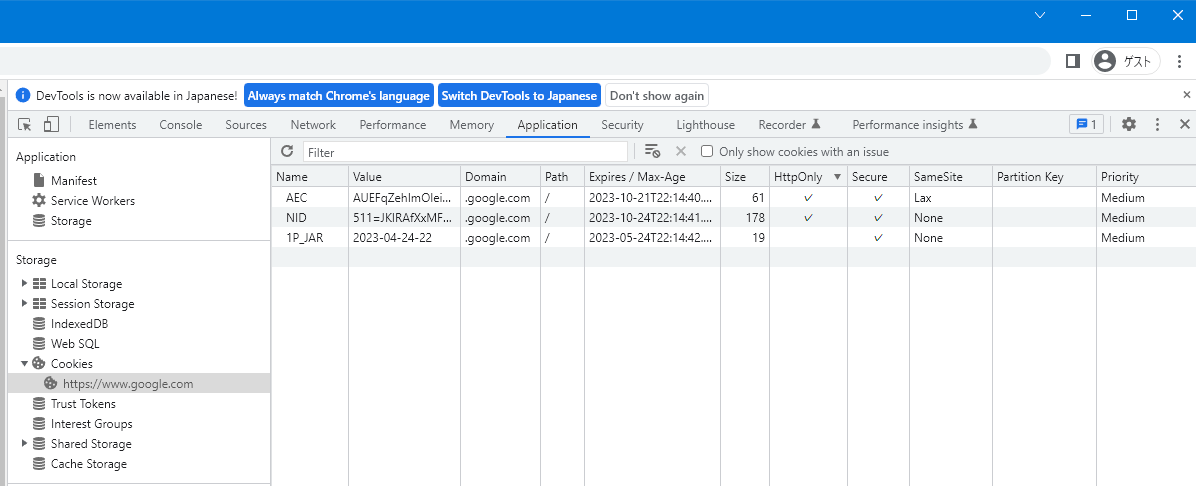
デベロッパーツールの上部にある「Application」タブをクリック

左側の「Storage」を選択し、「Cookies」をクリック
Cookieの値以外にも各種オプションの値が確認できます。

最後に
cookieについて勉強する前とした後では「cookieを許可する」のクリックに対する意識がだいぶ変わるんじゃないかと思います。
まあ、結局なんとなく許可しちゃうんですが。